button标签的用法和实例(深入了解button标签的属性和功能)
button标签是HTML中常用的一个元素,用于创建按钮。它具有多种属性和功能,可以根据需要进行自定义和样式设置。在本文中,我们将深入探讨button标签的用法,并提供一些实例来帮助读者更好地理解和应用。

1.button标签的基本结构及属性
button标签是HTML中的一个内联元素,它可以包含文本、图像或者其他HTML元素。它具有多种属性,如id、class、style等,用于进行样式设置和JavaScript的绑定操作。

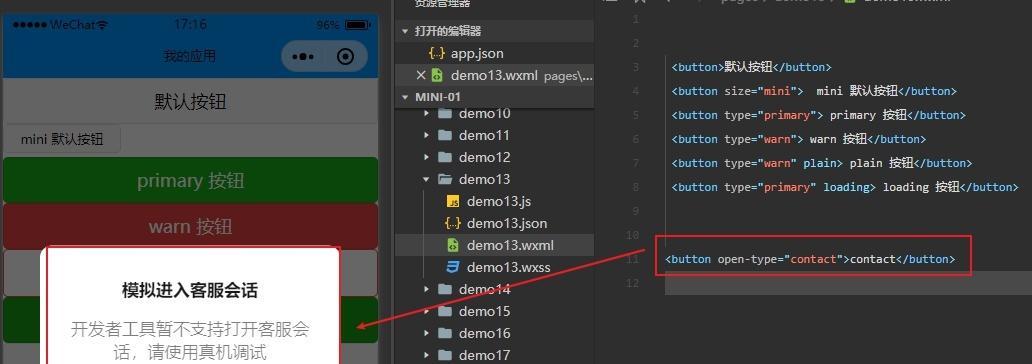
2.使用button标签创建一个基本按钮
通过简单的代码示例,我们将展示如何使用button标签创建一个基本按钮,并给予其一些常用的样式设置,如背景色、边框等。
3.使用button标签实现跳转功能

除了作为一个简单的按钮,button标签还可以用于实现页面之间的跳转。我们将介绍如何通过设置button标签的onclick属性来实现这一功能。
4.使用button标签实现表单提交
在表单中,我们经常需要使用按钮来触发表单的提交操作。使用button标签可以更加灵活地控制提交按钮的样式和行为,本节将详细介绍如何实现这一功能。
5.button标签的常用事件和事件处理
button标签支持多种事件,如点击事件、鼠标悬停事件等。我们将逐一介绍这些事件,并给出相应的事件处理函数的代码示例。
6.使用button标签实现按钮的禁用和启用
有时候,我们需要根据某些条件来控制按钮的禁用和启用状态。通过button标签的disabled属性,我们可以轻松实现这一功能。
7.button标签与CSS样式的配合使用
除了自带的样式属性外,button标签还可以与CSS样式进行配合使用,实现更加丰富多彩的按钮效果。我们将介绍如何使用CSS样式来美化button标签。
8.使用button标签实现响应式设计
在移动设备上,按钮的样式和交互方式通常需要进行调整。我们将介绍如何使用button标签的媒体查询属性来实现响应式设计。
9.button标签的无障碍访问性支持
在设计网站时,无障碍访问性是一个重要考虑因素。我们将介绍如何使用button标签的一些属性来提高网站的无障碍访问性。
10.button标签与JavaScript的交互
通过JavaScript,我们可以动态地改变button标签的属性、样式和行为。我们将给出一些使用JavaScript与button标签进行交互的实例。
11.使用button标签实现倒计时功能
倒计时是很多网站和应用中常见的功能之一。我们将展示如何使用button标签和JavaScript实现一个简单的倒计时功能。
12.button标签的边框样式设置
通过button标签的border属性,我们可以设置按钮的边框样式。我们将介绍如何使用border属性来实现不同风格的按钮边框。
13.button标签的文本和图标排列方式
在按钮中,文本和图标的排列方式对于用户体验非常重要。我们将介绍如何使用button标签的一些属性来控制文本和图标的排列方式。
14.使用button标签实现拖放功能
通过HTML5的拖放API,我们可以实现在页面上拖放按钮的功能。我们将介绍如何使用button标签和拖放API来实现这一功能。
15.button标签的未来发展趋势
我们将展望button标签未来的发展趋势,以及它在Web开发中可能会扮演的更重要的角色。
本文介绍了button标签的基本用法和属性,以及一些实例和技巧,希望能够帮助读者更好地理解和应用button标签。通过深入学习和实践,读者可以更好地掌握这一常用的HTML元素,为自己的网页设计和开发工作提供更多可能性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
- 站长推荐
-
-

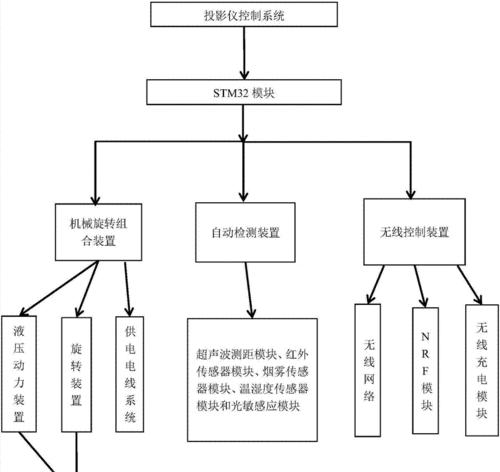
如何解决投影仪壁挂支架收缩问题(简单实用的解决方法及技巧)
-

如何选择适合的空调品牌(消费者需注意的关键因素和品牌推荐)
-

饮水机漏水原因及应对方法(解决饮水机漏水问题的有效方法)
-

奥克斯空调清洗大揭秘(轻松掌握的清洗技巧)
-

万和壁挂炉显示E2故障原因及维修方法解析(壁挂炉显示E2故障可能的原因和解决方案)
-

洗衣机甩桶反水的原因与解决方法(探究洗衣机甩桶反水现象的成因和有效解决办法)
-

解决笔记本电脑横屏问题的方法(实用技巧帮你解决笔记本电脑横屏困扰)
-

如何清洗带油烟机的煤气灶(清洗技巧和注意事项)
-

小米手机智能充电保护,让电池更持久(教你如何开启小米手机的智能充电保护功能)
-

应对显示器出现大量暗线的方法(解决显示器屏幕暗线问题)
-
- 热门tag
- 标签列表
- 友情链接