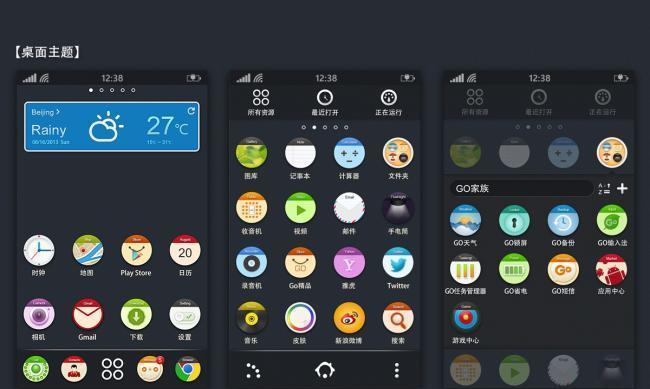
探索UI界面设计图片大全的创意与技巧(从创意灵感到实际运用)
在当今数字化时代,UI界面设计已经成为了各种应用和网站的重要组成部分。设计师们常常需要寻找灵感和参考,以便创作出令人赞叹的界面。本文旨在为UI设计新手提供一个丰富的UI界面设计图片大全,为他们的创作过程提供有益的参考和指导。

一、鲜明的配色搭配与品牌形象的契合
为什么品牌形象对UI设计至关重要?
如何在配色搭配中突出品牌特点?
实例解析:Apple品牌在界面设计中的应用
二、独特而符合用户习惯的布局设计
常见的布局设计方式有哪些?
如何通过UI界面设计图片大全获得布局设计的灵感?

实例解析:Pinterest网站布局设计的独特之处
三、引人入胜的插图和图标设计
插图和图标如何提升用户体验?
如何通过UI界面设计图片大全发掘插图和图标设计的创意?
实例解析:Dribbble插图设计的魅力所在
四、使用动态效果增强用户互动性
为什么动态效果对UI界面设计至关重要?
如何通过UI界面设计图片大全获得动态效果的灵感?
实例解析:微信小程序动态效果设计的实践
五、精准的字体选择与排版技巧
字体选择与排版对用户体验的影响有多大?
如何通过UI界面设计图片大全获取字体选择与排版技巧的灵感?
实例解析:GoogleMaterialDesign字体与排版的精确运用
六、无障碍设计的重要性与实践方法
无障碍设计在UI界面设计中的作用是什么?
如何通过UI界面设计图片大全了解无障碍设计的实践方法?
实例解析:美团外卖无障碍设计的成功案例
七、通过形状和线条创造独特的界面元素
形状和线条在界面设计中有何作用?
如何通过UI界面设计图片大全获得形状和线条的创意运用方式?
实例解析:Instagram界面设计中形状和线条的应用
八、界面元素的交互效果与用户反馈
交互效果和用户反馈如何提升用户体验?
如何通过UI界面设计图片大全发现界面元素的创新交互效果?
实例解析:Facebook界面设计中的用户反馈机制
九、简洁而功能明确的按钮设计
按钮设计对用户操作的便利性有何影响?
如何通过UI界面设计图片大全发现简洁而功能明确的按钮设计?
实例解析:Spotify音乐播放器按钮设计的巧思
十、背景图与视觉效果的巧妙结合
背景图和视觉效果在UI界面设计中的作用是什么?
如何通过UI界面设计图片大全获得背景图和视觉效果的创意搭配方式?
实例解析:Netflix界面设计中背景图和视觉效果的运用
十一、轻松阅读的文字排版与格式设计
文字排版和格式设计如何提升用户的阅读体验?
如何通过UI界面设计图片大全获取文字排版和格式设计的创新灵感?
实例解析:Medium网站文字排版与格式设计的独特之处
十二、创意而有效的搜索框设计
搜索框设计对用户体验的影响有多大?
如何通过UI界面设计图片大全获得创意而有效的搜索框设计灵感?
实例解析:Google搜索框设计的成功之道
十三、轻松导航的菜单设计
菜单设计对用户导航的便利性有何影响?
如何通过UI界面设计图片大全获取轻松导航的菜单设计灵感?
实例解析:Amazon网站菜单设计的精确运用
十四、符合用户期望的表单设计
表单设计如何提高用户填写的便利性?
如何通过UI界面设计图片大全获取符合用户期望的表单设计灵感?
实例解析:Airbnb表单设计的用户友好之处
十五、创新而合理的界面动画设计
界面动画设计如何提高用户体验?
如何通过UI界面设计图片大全发现创新而合理的界面动画设计?
实例解析:TikTok界面动画设计的引人注目之处
通过UI界面设计图片大全的参考与借鉴,我们可以从配色搭配、布局设计、插图与图标、动态效果、字体与排版、无障碍设计、形状与线条、交互效果、按钮设计、背景图与视觉效果、文字排版与格式、搜索框设计、菜单设计、表单设计以及界面动画等方面,汲取灵感和技巧,助力UI设计新手快速成长。无论是为个人项目还是为客户提供服务,我们都可以通过这些创意与技巧,创作出令人印象深刻的界面设计作品。
UI界面设计图片大全——创意与灵感的源泉
在当今数字化时代,用户界面(UserInterface,简称UI)设计已成为各行各业不可或缺的重要组成部分。精美的UI设计能够为用户带来愉悦的体验,有效提升产品或服务的价值。本文将带您领略UI界面设计图片大全,探寻创意与灵感的源泉,为您的设计工作注入新的活力和灵感。
1.动画交互设计:利用动态效果和交互元素,提升用户对界面的体验
2.扁平化设计:简洁明了的图标和界面风格,减少视觉干扰,提高使用效率

3.材质设计:运用质感丰富的材质元素,增加界面的触感和层次感
4.颜色搭配:讲究色彩搭配的和谐性和对比度,营造出舒适的视觉享受
5.响应式设计:在不同设备上保持一致的用户体验,提高可用性和便捷性
6.数据可视化设计:通过图表、图形等方式将复杂的数据信息呈现直观易懂
7.空白设计:精心运用空白元素,提高用户阅读和理解界面内容的能力
8.图片处理与优化:对图片进行处理和优化,提高加载速度和视觉效果
9.字体设计:选择合适的字体风格和排版方式,增加界面的美感和可读性
10.视觉层级设计:通过层次、大小、颜色等方式,引导用户重点关注内容
11.导航与布局:设计直观清晰的导航结构和合理布局,提升用户使用效率
12.按钮设计:优化按钮的样式和交互效果,提高用户操作的便捷性
13.响应式图片设计:根据设备大小和分辨率,自动调整图片大小和质量
14.转场动画设计:利用转场动画过渡页面,增加用户操作的流畅感和愉悦感
15.细节处理:注重细节的设计可以提升整体的品质感和用户体验
通过欣赏UI界面设计图片大全,我们可以看到各种创意和灵感在界面设计中的运用。无论是动画交互设计、扁平化设计还是颜色搭配,都能为我们提供丰富多样的设计思路。在今天竞争激烈的市场环境中,一个好的UI设计不仅需要满足用户需求,还要具备独特的创意和美感。希望本文的介绍能够为广大设计师提供一些灵感和思路,让我们一同探索更加美好的UI界面设计世界。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
- 站长推荐
-
-

如何解决投影仪壁挂支架收缩问题(简单实用的解决方法及技巧)
-

如何选择适合的空调品牌(消费者需注意的关键因素和品牌推荐)
-

饮水机漏水原因及应对方法(解决饮水机漏水问题的有效方法)
-

奥克斯空调清洗大揭秘(轻松掌握的清洗技巧)
-

万和壁挂炉显示E2故障原因及维修方法解析(壁挂炉显示E2故障可能的原因和解决方案)
-

洗衣机甩桶反水的原因与解决方法(探究洗衣机甩桶反水现象的成因和有效解决办法)
-

解决笔记本电脑横屏问题的方法(实用技巧帮你解决笔记本电脑横屏困扰)
-

小米手机智能充电保护,让电池更持久(教你如何开启小米手机的智能充电保护功能)
-

如何清洗带油烟机的煤气灶(清洗技巧和注意事项)
-

应对显示器出现大量暗线的方法(解决显示器屏幕暗线问题)
-
- 热门tag
- 标签列表
- 友情链接